

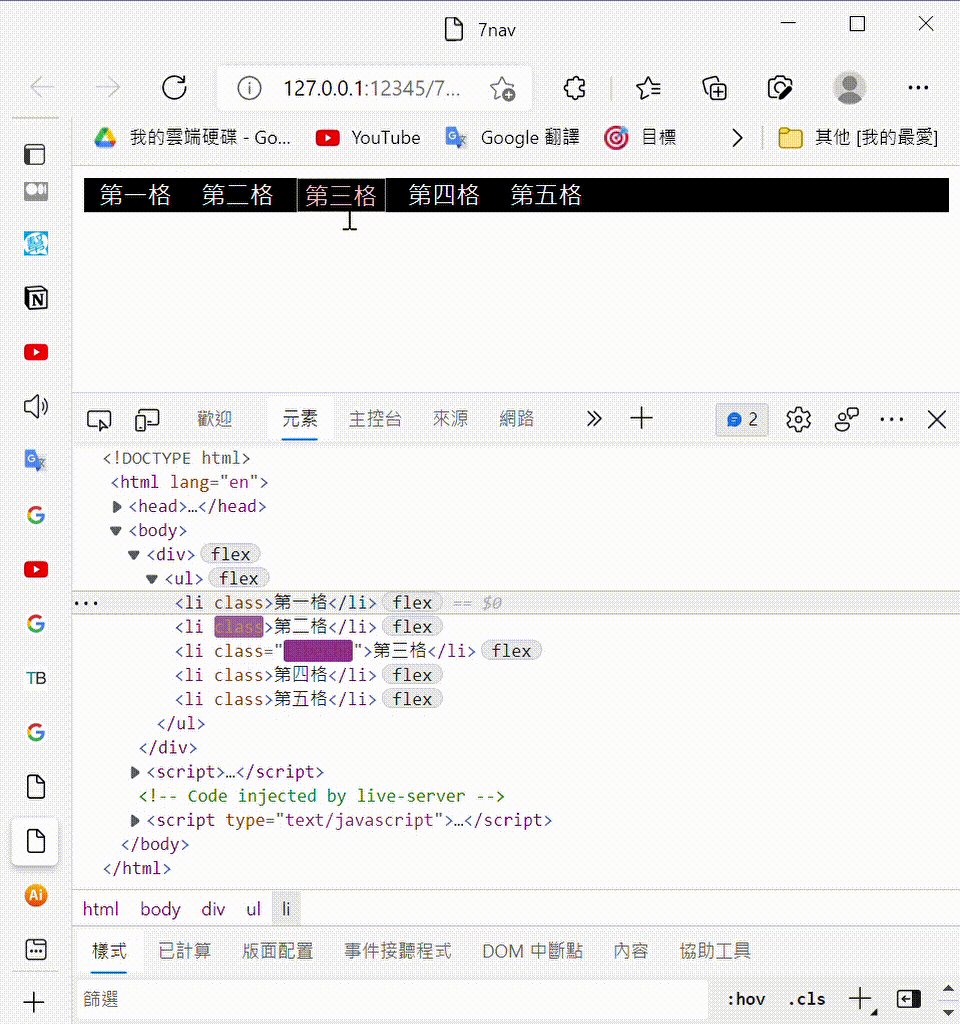
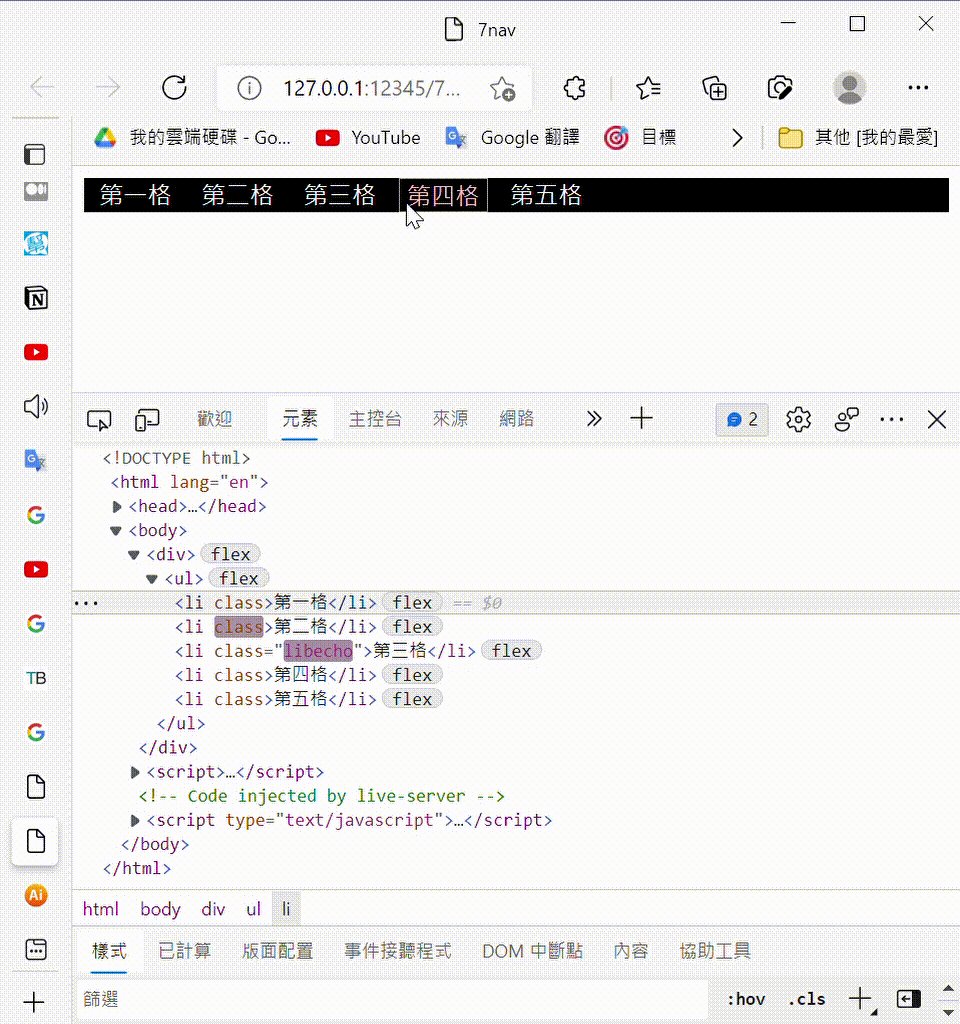
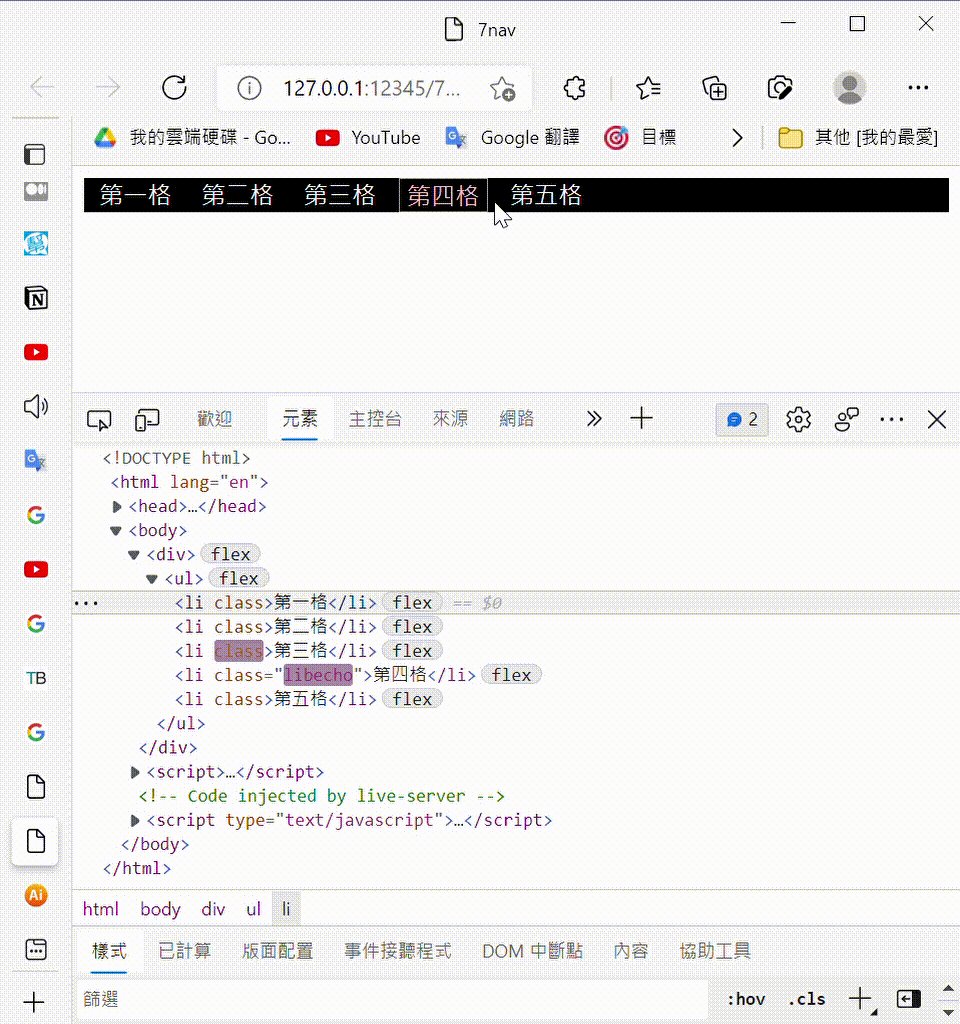
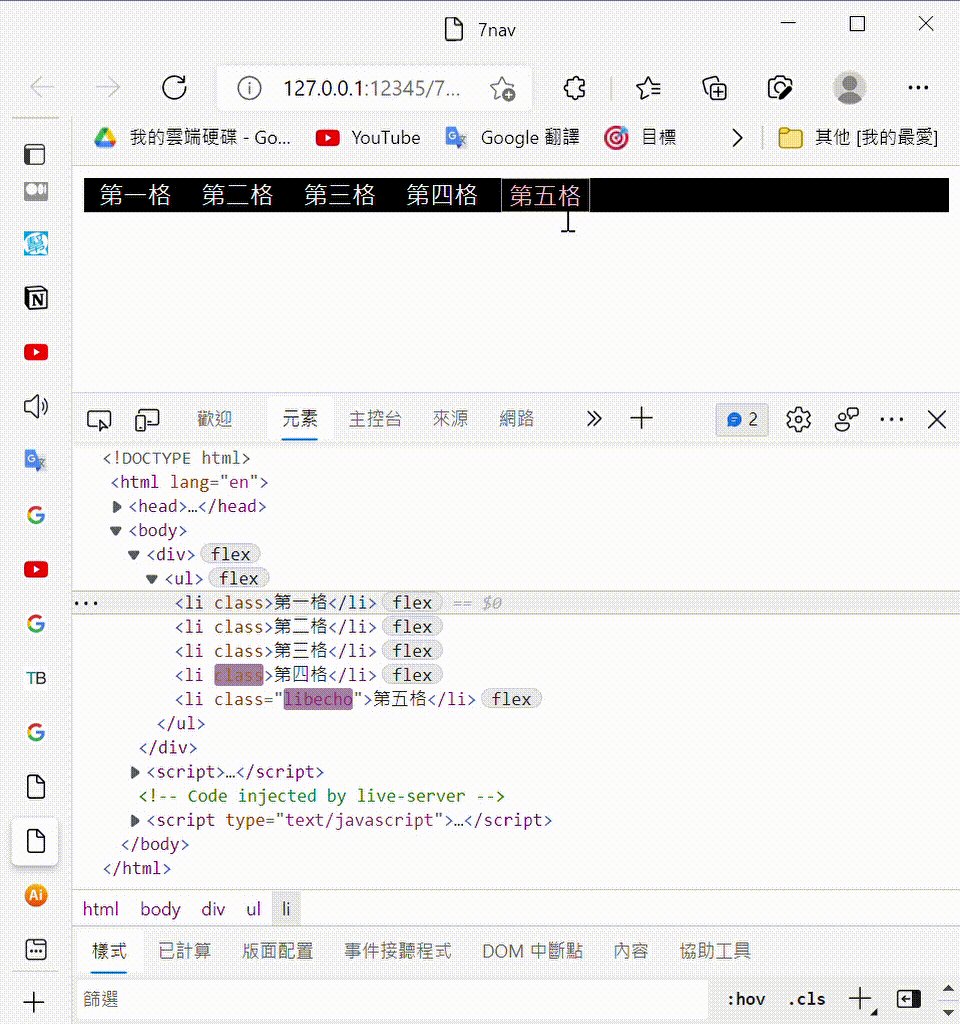
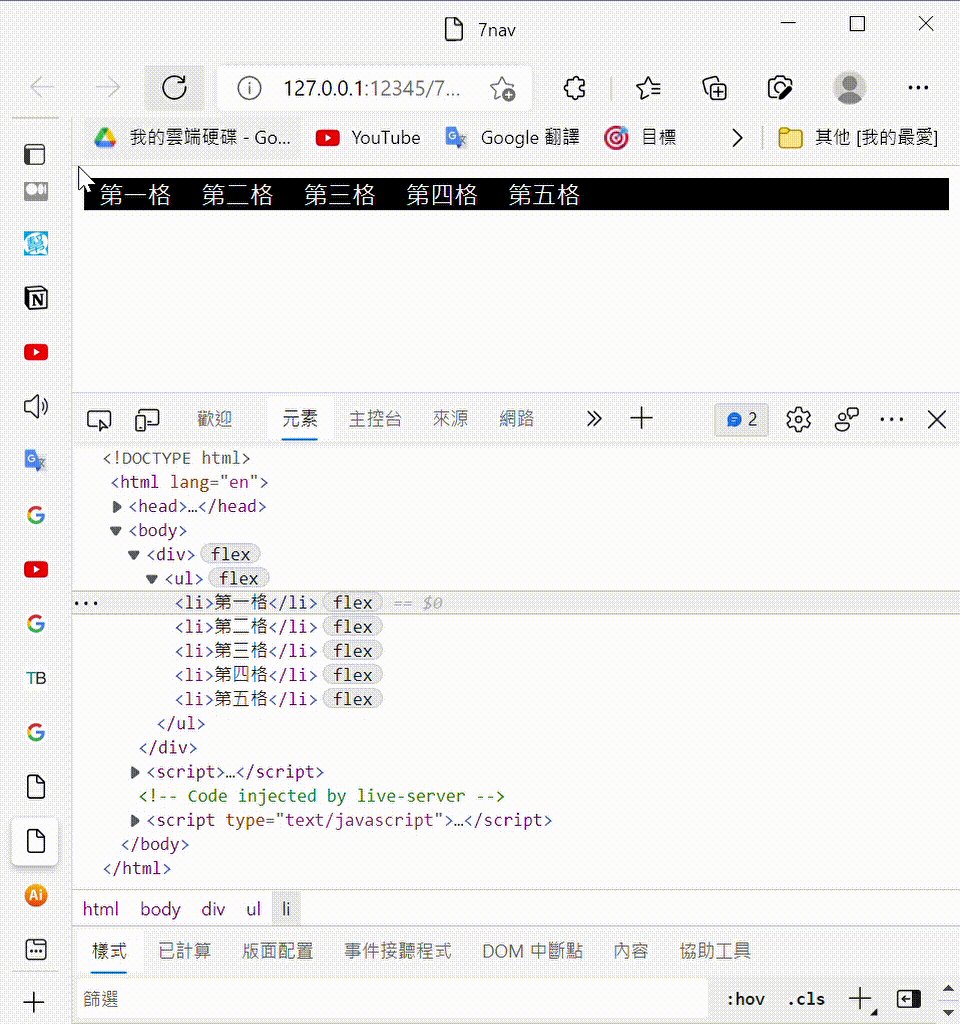
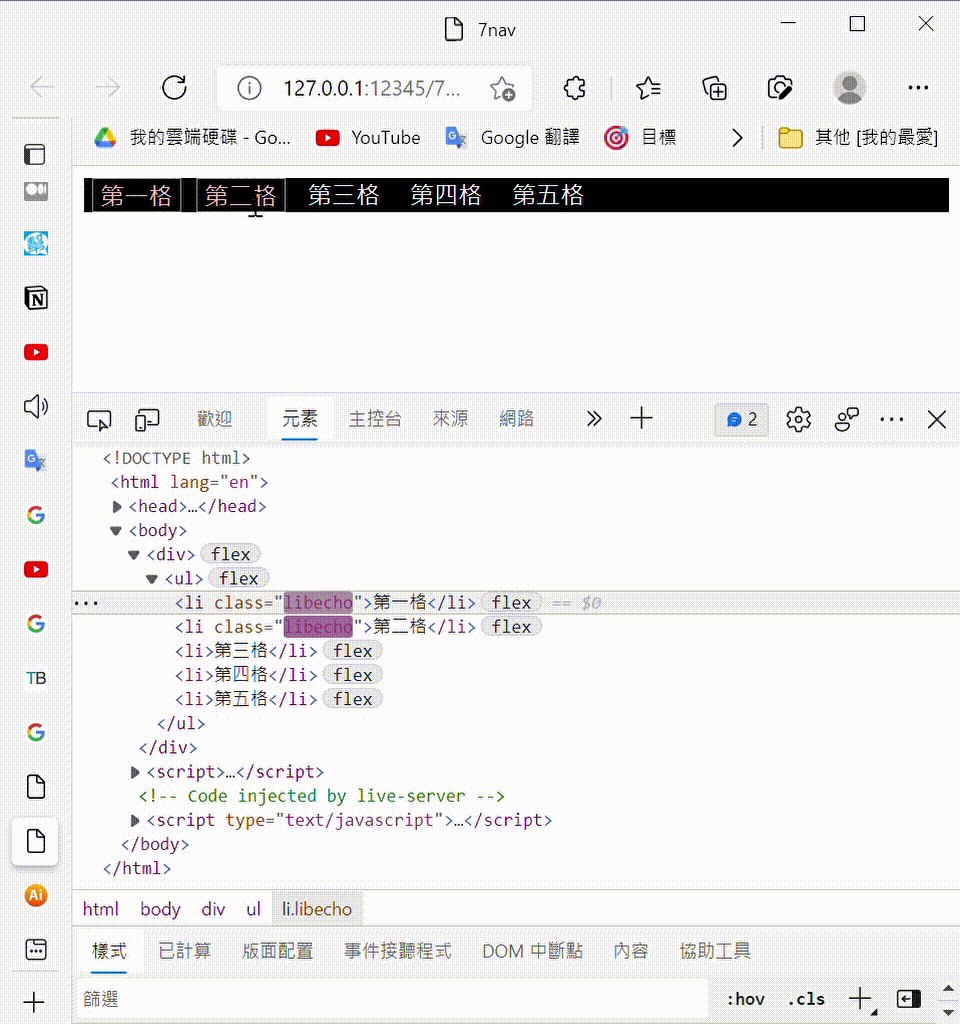
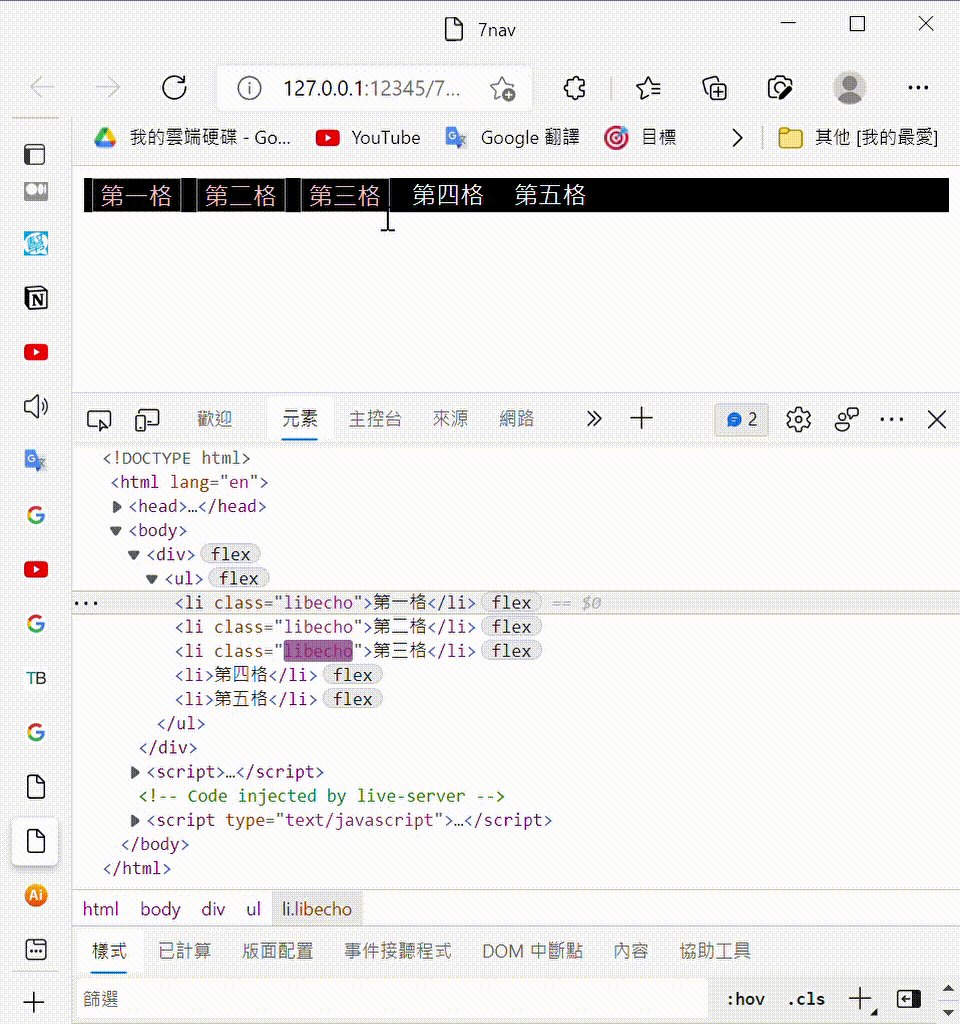
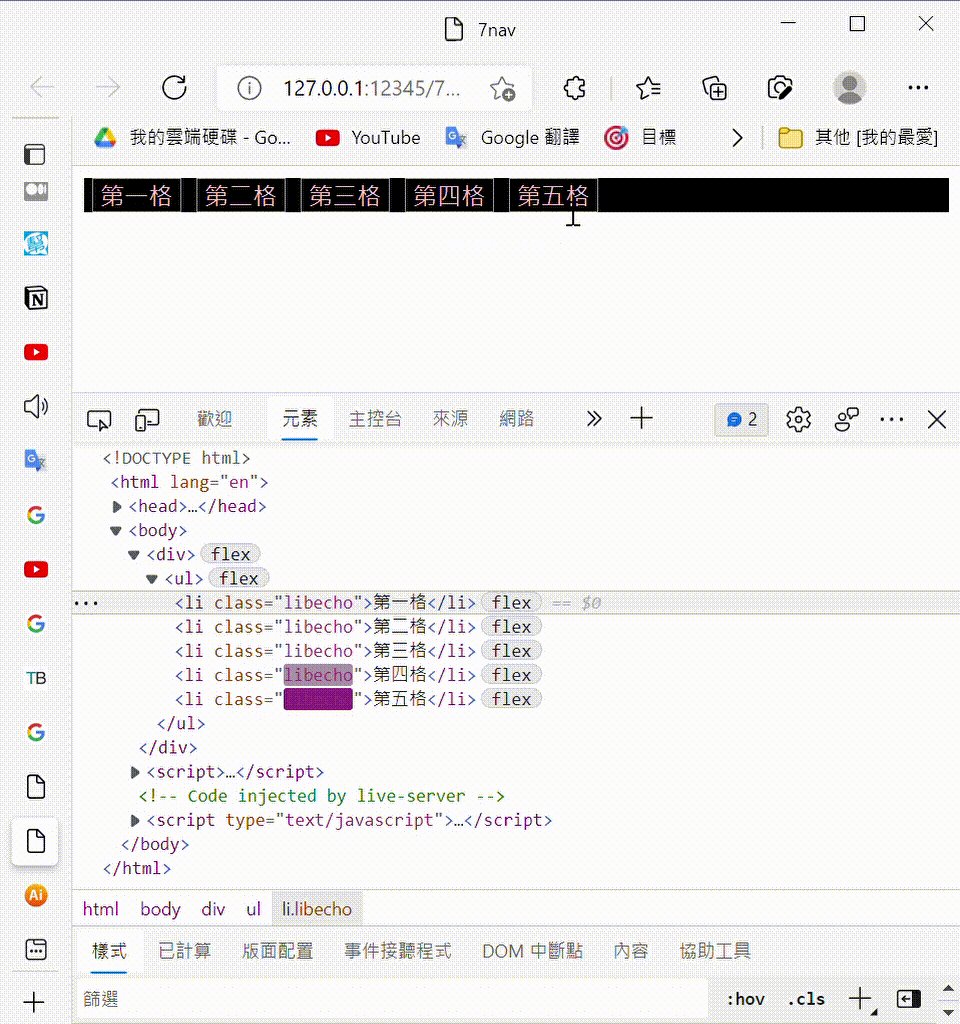
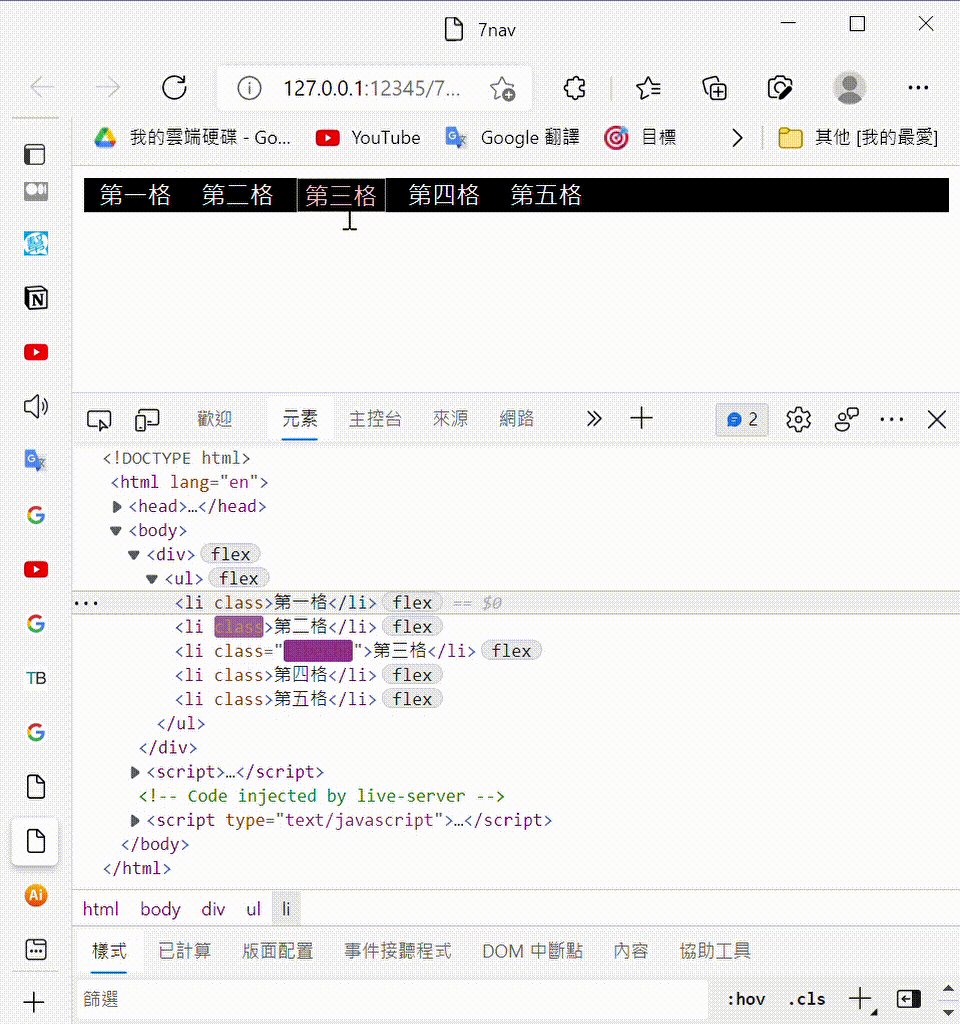
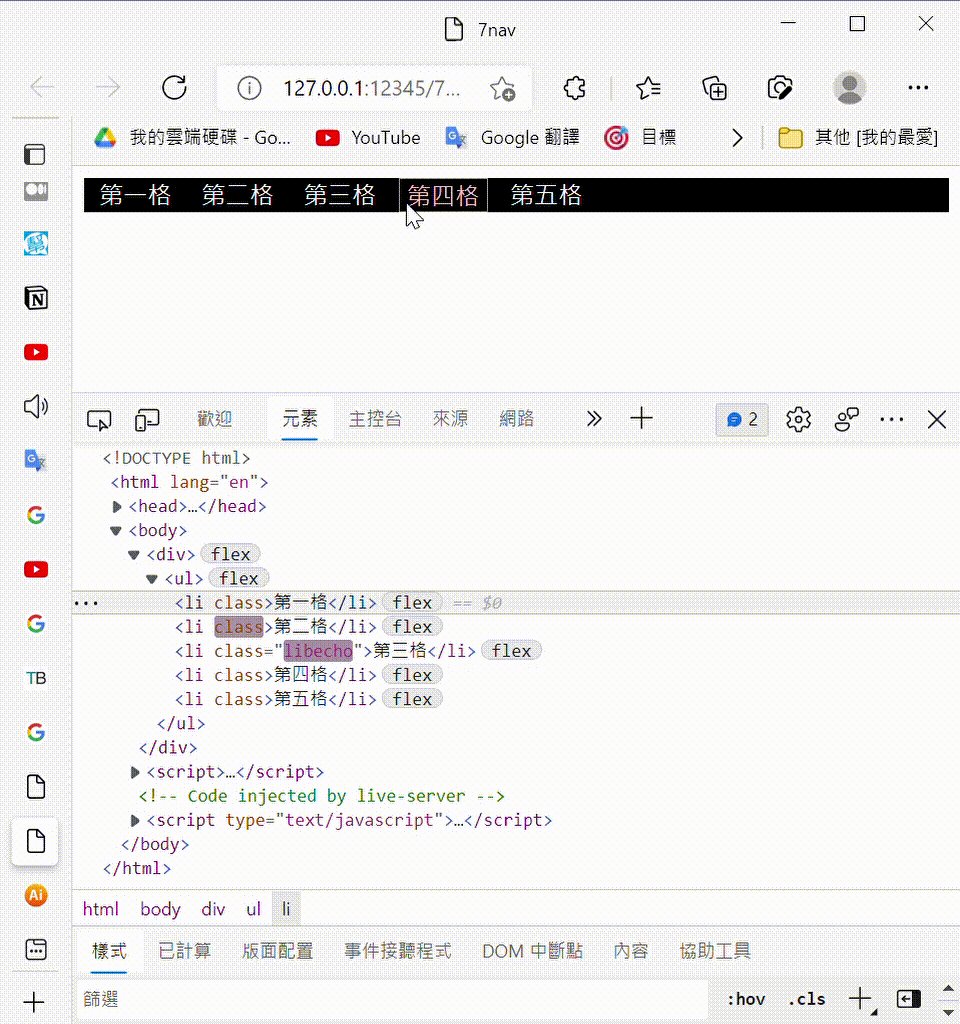
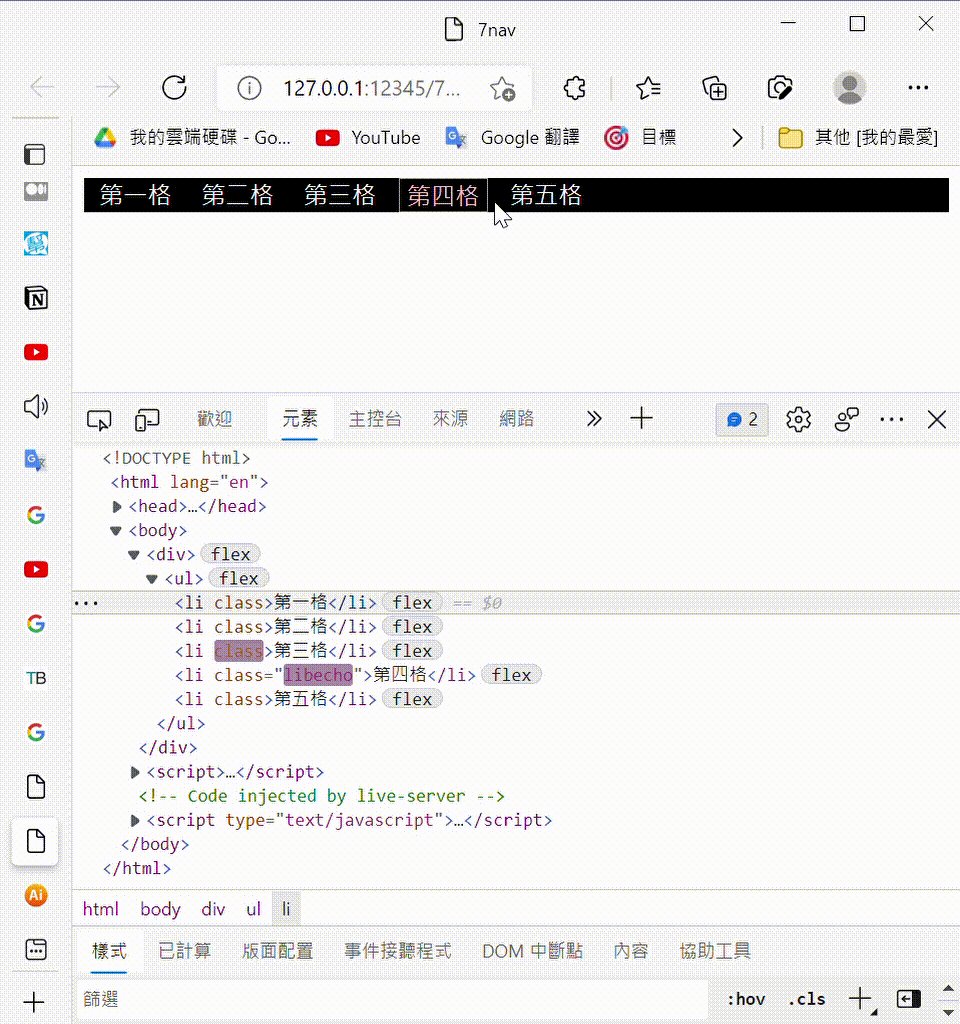
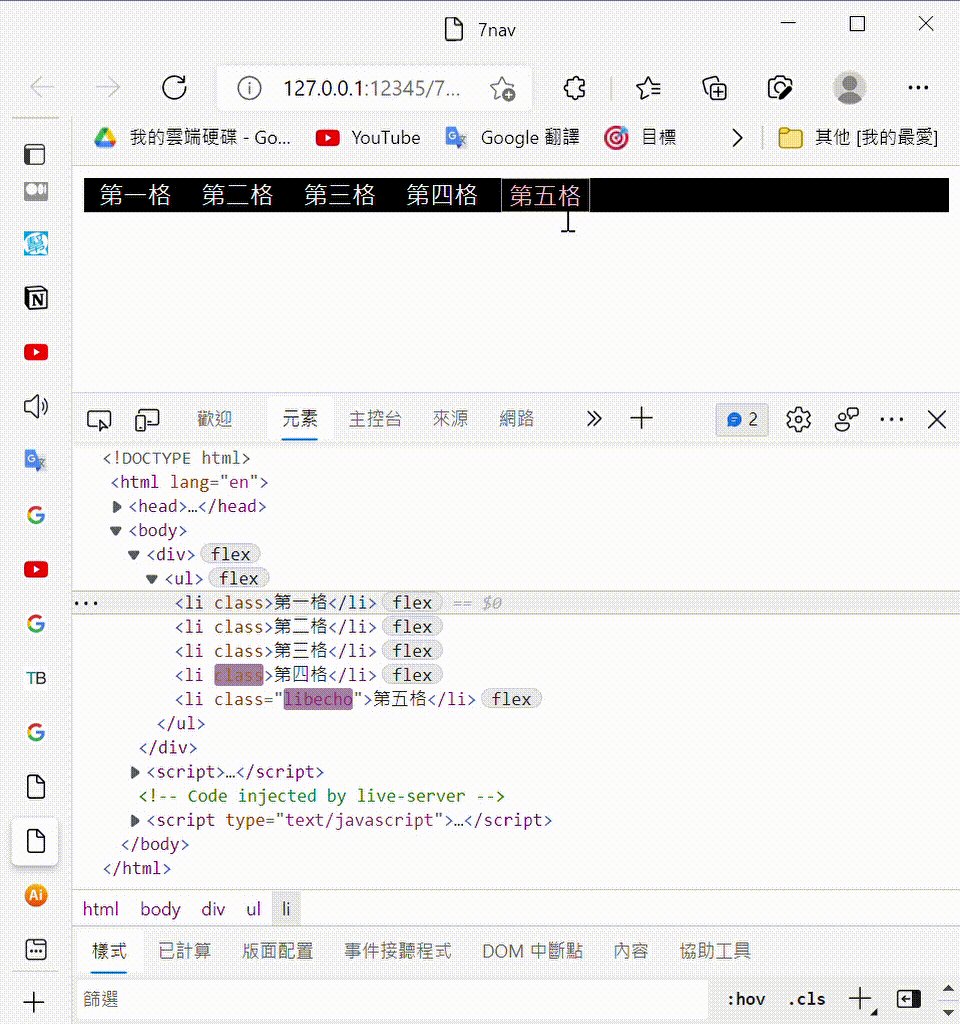
比對兩個,發現哪裡有bug了嗎? 對就是,鼠標移開後,樣式應該變回原本的,但它沒有。我們來看看程式碼錯在哪?
<script>
var navs = document.getElementsByTagName("li")
for(var i=0;i<navs.length;i++){
navs[i].onmouseover=function(){
for(var j=0;j<navs.length;j++){
console.log("去掉其他人的顏色")
navs[j].style.color="";
}
this.className="libecho";
}
}
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>7nav</title>
<style>
ul,li{
margin: 0px;
padding: 0px;
display: flex;
}
div{
display: flex;
background-color:black ;
}
li{
list-style: none;
color:whitesmoke;
margin:0px 5px 0px 5px;
padding: 0px 5px 0px 5px;
}
.libecho{
color: pink;
border: #999 solid 0.5px;
}
</style>
</head>
<body>
<div>
<ul>
<li>第一格</li>
<li>第二格</li>
<li>第三格</li>
<li>第四格</li>
<li>第五格</li>
</ul>
</div>
<script>
var navs = document.getElementsByTagName("li")
for(var i=0;i<navs.length;i++){
navs[i].onmouseover=function(){
for(var j=0;j<navs.length;j++){
navs[j].className="";
}
this.className="libecho";
}
}
</script>
</body>
</html>